在Arcgis地图上绘制Echarts热力图(Heatmap) |
您所在的位置:网站首页 › echarts heatmap设置间隙 › 在Arcgis地图上绘制Echarts热力图(Heatmap) |
在Arcgis地图上绘制Echarts热力图(Heatmap)
|
在Arcgis地图上绘制Echarts热力图(Heatmap) 2018-08-30 10:18
【原创】本文地址:https://www.cnblogs.com/qiaoge0923/p/9562304.html 现如今,Echarts在数据可视化方面早已升入化境,已经不再拘泥于简单的饼图柱状图,已然从平面直角坐标系,扩展到了极坐标系和地理坐标系等等。 随着地图的使用越来越广泛,统计图与地图结合的展示方式更加直观,也更有视觉冲击力。目前Echarts使用的是百度地图,也可以自己注册想要的地图(GEOJSON格式),但终究不是在自己的地图上进行统计图的绘制,对于那些基于地图开展业务的系统来说,很是不方便。 最近一个项目中需要在地图上绘制热力图,地图使用的是Arcgis的rest服务,Arcgis也提供了用于热力图绘制的API(HeatmapRenderer),但效果不甚令人满意。遂想到了Echarts,在Echarts提供的API中没有找到针对Arcgis地图的相关介绍,但在扩展下载中找到了wandergis提供的ArcGIS地图扩展,这个扩展已经有人提供了散点图和迁徙图的Demo,效果很炫酷。于是准备拿来直接开干,我准备好了数据,参照Demo和Echarts的API构造好了option,但热力图始终画不出来,苦闷了很久,各种找bug,各种对比参数,无果。最后把大神写的Echarts扩展文件main.js拿来研究,发现这样一句代码: l=["bar","boxplot","candlestick","chord","effectScatter","funnel","gauge","lines","graph","line","map","parallel","pie","radar","sankey","scatter","treemap"]而在echarts.js(3.0版本)中找到: var COMPATITABLE_SERIES = [ 'bar', 'boxplot', 'candlestick', 'chord', 'effectScatter', 'funnel', 'gauge', 'lines', 'graph', 'heatmap', 'line', 'map', 'parallel', 'pie', 'radar', 'sankey', 'scatter', 'treemap' ];好家伙,看来是main.js中没有实现heatmap类型的统计图功能,于是,在main.js中添加对heatmap的支持(当然,不仅仅是在l数组中添加heatmap那么简单,还有部分关键的实现代码),OK,解决了。 下面来看看具体使用吧,其实大神的Demo中已经写的很清楚了。 先给出文章中Demo的GitHub地址:点击这里 1.创建地图容器 1 2 html,body,#map { 3 width: 100%; 4 height: 100%; 5 margin: 0; 6 padding: 0; 7 } 8 9 2.引入jquery,echarts以及echarts扩展文件 /* * 这个配置必须写在加载arcgis api之前,否则不能生效 * location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等, * 比如:http://localhost:8065/index.html,这种只需要写"/js"即可; * 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js" */ var dojoConfig = { parseOnLoad: true, packages: [{ "name": "src", "location": location.pathname.replace(/\/[^/]+$/, '') + "/js" }] };Echarts扩展有两个js文件,其中,Echarts3Layer.js用来创建用于绘制统计图的图层,echartsExtent.js用来完成统计图的绘制。这两个文件都必须在arcgis api引用前先引用,否则会报错。 Echarts3Layer.js采用了模块化编程,引用的时候有两种方式。第一种方式是把文件直接放到arcgis api的init.js文件所在的目录,这样在加载的时候直接使用: dojo.require("Echarts3Layer");
第二种方式是把文件放到项目中,这样的话需要定义dojoConfig来指定文件路径,路径取名为"src",路径值location为:网站路径+相对路径;这里必须强调一下,location必须要用 location.pathname.replace(/\/[^/]+$/, '') 取得网站路径,否则在有二级域名的情况下直接使用文件相对路径是无法找到文件的,这个亏吃过一次后会记得更清晰,哈哈。加载方法为: dojo.require("src/Echarts3Layer");3.引入arcgis api
到这一步后,整个页面完整代码为:   DOCTYPE html>
在ArcGis地图中绘制Echarts热力图
html,body,#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
/*
* 这个配置必须写在加载arcgis api之前,否则不能生效
* location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,
* 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;
* 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"
*/
var dojoConfig = {
parseOnLoad: true,
packages: [{
"name": "src",
"location": location.pathname.replace(/\/[^/]+$/, '') + "/js"
}]
};
View Code
DOCTYPE html>
在ArcGis地图中绘制Echarts热力图
html,body,#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
/*
* 这个配置必须写在加载arcgis api之前,否则不能生效
* location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,
* 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;
* 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"
*/
var dojoConfig = {
parseOnLoad: true,
packages: [{
"name": "src",
"location": location.pathname.replace(/\/[^/]+$/, '') + "/js"
}]
};
View Code
4.创建地图map 首先加载arcgis的地图模块和我们的Echarts3Layer,必须等到“万事俱备”的时候才可以继续我们的后续操作,否则将会有一系列报错。“万事俱备”意味着Dom树加载完成,dojo库以及所有依赖模块也都加载完成。这里使用dojo.ready()函数,不用担心浏览器之间的差异。 dojo.require("esri.map"); dojo.require("src/Echarts3Layer"); var map,echartsLayer; dojo.ready(function() { //创建地图 map = new esri.Map('map', { basemap: 'dark-gray', center: [120.15785586158, 30.269122098642], zoom: 12, navigationMode: "css-transform", force3DTransforms: true, logo: false, fitExtent: true, fadeOnZoom: true, slider: false }); });在这里,我使用的是"dark-gray"背景图,关于地图的创建不作过多阐述。 5.创建Echarts图层 //地图加载完成后初始化Echarts图层 dojo.connect(map, 'onLoad', function (themap) { //这里在地图上创建统计图图层,以后统计图的绘制将从这里进入 var overlay = new Echarts3Layer(map, echarts); var chartsContainer = overlay.getEchartsContainer(); var myChart = overlay.initECharts(chartsContainer); window.onresize = myChart.onresize;//似乎是然并卵,后面会介绍resize办法 }); 6.绘制统计图在Echarts官网Copy了一些示例数据,如有违反什么制度侵权啥的请告知,本人将立马整改。   var geoValue = [
{ name: "海门", value: 9 },
{ name: "鄂尔多斯", value: 12 },
{ name: "招远", value: 12 },
{ name: "舟山", value: 12 },
{ name: "齐齐哈尔", value: 14 },
{ name: "盐城", value: 15 },
{ name: "赤峰", value: 16 },
{ name: "青岛", value: 18 },
{ name: "乳山", value: 18 },
{ name: "金昌", value: 19 },
{ name: "泉州", value: 21 },
{ name: "莱西", value: 21 },
{ name: "日照", value: 21 },
{ name: "胶南", value: 22 },
{ name: "南通", value: 23 },
{ name: "拉萨", value: 24 },
{ name: "云浮", value: 24 },
{ name: "梅州", value: 25 },
{ name: "文登", value: 25 },
{ name: "上海", value: 25 },
{ name: "攀枝花", value: 25 },
{ name: "威海", value: 25 },
{ name: "承德", value: 25 },
{ name: "厦门", value: 26 },
{ name: "汕尾", value: 26 },
{ name: "潮州", value: 26 },
{ name: "丹东", value: 27 },
{ name: "太仓", value: 27 },
{ name: "曲靖", value: 27 },
{ name: "烟台", value: 28 },
{ name: "福州", value: 29 },
{ name: "瓦房店", value: 30 },
{ name: "即墨", value: 30 },
{ name: "抚顺", value: 31 },
{ name: "玉溪", value: 31 },
{ name: "张家口", value: 31 },
{ name: "阳泉", value: 31 },
{ name: "莱州", value: 32 },
{ name: "湖州", value: 32 },
{ name: "汕头", value: 32 },
{ name: "昆山", value: 33 },
{ name: "宁波", value: 33 },
{ name: "湛江", value: 33 },
{ name: "揭阳", value: 34 },
{ name: "荣成", value: 34 },
{ name: "连云港", value: 35 },
{ name: "葫芦岛", value: 35 },
{ name: "常熟", value: 36 },
{ name: "东莞", value: 36 },
{ name: "河源", value: 36 },
{ name: "淮安", value: 36 },
{ name: "泰州", value: 36 },
{ name: "南宁", value: 37 },
{ name: "营口", value: 37 },
{ name: "惠州", value: 37 },
{ name: "江阴", value: 37 },
{ name: "蓬莱", value: 37 },
{ name: "韶关", value: 38 },
{ name: "嘉峪关", value: 38 },
{ name: "广州", value: 38 },
{ name: "延安", value: 38 },
{ name: "太原", value: 39 },
{ name: "清远", value: 39 },
{ name: "中山", value: 39 },
{ name: "昆明", value: 39 },
{ name: "寿光", value: 40 },
{ name: "盘锦", value: 40 },
{ name: "长治", value: 41 },
{ name: "深圳", value: 41 },
{ name: "珠海", value: 42 },
{ name: "宿迁", value: 43 },
{ name: "咸阳", value: 43 },
{ name: "铜川", value: 44 },
{ name: "平度", value: 44 },
{ name: "佛山", value: 44 },
{ name: "海口", value: 44 },
{ name: "江门", value: 45 },
{ name: "章丘", value: 45 },
{ name: "肇庆", value: 46 },
{ name: "大连", value: 47 },
{ name: "临汾", value: 47 },
{ name: "吴江", value: 47 },
{ name: "石嘴山", value: 49 },
{ name: "沈阳", value: 50 },
{ name: "苏州", value: 50 },
{ name: "茂名", value: 50 },
{ name: "嘉兴", value: 51 },
{ name: "长春", value: 51 },
{ name: "胶州", value: 52 },
{ name: "银川", value: 52 },
{ name: "张家港", value: 52 },
{ name: "三门峡", value: 53 },
{ name: "锦州", value: 54 },
{ name: "南昌", value: 54 },
{ name: "柳州", value: 54 },
{ name: "三亚", value: 54 },
{ name: "自贡", value: 56 },
{ name: "吉林", value: 56 },
{ name: "阳江", value: 57 },
{ name: "泸州", value: 57 },
{ name: "西宁", value: 57 },
{ name: "宜宾", value: 58 },
{ name: "呼和浩特", value: 58 },
{ name: "成都", value: 58 },
{ name: "大同", value: 58 },
{ name: "镇江", value: 59 },
{ name: "桂林", value: 59 },
{ name: "张家界", value: 59 },
{ name: "宜兴", value: 59 },
{ name: "北海", value: 60 },
{ name: "西安", value: 61 },
{ name: "金坛", value: 62 },
{ name: "东营", value: 62 },
{ name: "牡丹江", value: 63 },
{ name: "遵义", value: 63 },
{ name: "绍兴", value: 63 },
{ name: "扬州", value: 64 },
{ name: "常州", value: 64 },
{ name: "潍坊", value: 65 },
{ name: "重庆", value: 66 },
{ name: "台州", value: 67 },
{ name: "南京", value: 67 },
{ name: "滨州", value: 70 },
{ name: "贵阳", value: 71 },
{ name: "无锡", value: 71 },
{ name: "本溪", value: 71 },
{ name: "克拉玛依", value: 72 },
{ name: "渭南", value: 72 },
{ name: "马鞍山", value: 72 },
{ name: "宝鸡", value: 72 },
{ name: "焦作", value: 75 },
{ name: "句容", value: 75 },
{ name: "北京", value: 79 },
{ name: "徐州", value: 79 },
{ name: "衡水", value: 80 },
{ name: "包头", value: 80 },
{ name: "绵阳", value: 80 },
{ name: "乌鲁木齐", value: 84 },
{ name: "枣庄", value: 84 },
{ name: "杭州", value: 84 },
{ name: "淄博", value: 85 },
{ name: "鞍山", value: 86 },
{ name: "溧阳", value: 86 },
{ name: "库尔勒", value: 86 },
{ name: "安阳", value: 90 },
{ name: "开封", value: 90 },
{ name: "济南", value: 92 },
{ name: "德阳", value: 93 },
{ name: "温州", value: 95 },
{ name: "九江", value: 96 },
{ name: "邯郸", value: 98 },
{ name: "临安", value: 99 },
{ name: "兰州", value: 99 },
{ name: "沧州", value: 100 },
{ name: "临沂", value: 103 },
{ name: "南充", value: 104 },
{ name: "天津", value: 105 },
{ name: "富阳", value: 106 },
{ name: "泰安", value: 112 },
{ name: "诸暨", value: 112 },
{ name: "郑州", value: 113 },
{ name: "哈尔滨", value: 114 },
{ name: "聊城", value: 116 },
{ name: "芜湖", value: 117 },
{ name: "唐山", value: 119 },
{ name: "平顶山", value: 119 },
{ name: "邢台", value: 119 },
{ name: "德州", value: 120 },
{ name: "济宁", value: 120 },
{ name: "荆州", value: 127 },
{ name: "宜昌", value: 130 },
{ name: "义乌", value: 132 },
{ name: "丽水", value: 133 },
{ name: "洛阳", value: 134 },
{ name: "秦皇岛", value: 136 },
{ name: "株洲", value: 143 },
{ name: "石家庄", value: 147 },
{ name: "莱芜", value: 148 },
{ name: "常德", value: 152 },
{ name: "保定", value: 153 },
{ name: "湘潭", value: 154 },
{ name: "金华", value: 157 },
{ name: "岳阳", value: 169 },
{ name: "长沙", value: 175 },
{ name: "衢州", value: 177 },
{ name: "廊坊", value: 193 },
{ name: "菏泽", value: 194 },
{ name: "合肥", value: 229 },
{ name: "武汉", value: 273 },
{ name: "大庆", value: 279 }
];
View Code
var geoValue = [
{ name: "海门", value: 9 },
{ name: "鄂尔多斯", value: 12 },
{ name: "招远", value: 12 },
{ name: "舟山", value: 12 },
{ name: "齐齐哈尔", value: 14 },
{ name: "盐城", value: 15 },
{ name: "赤峰", value: 16 },
{ name: "青岛", value: 18 },
{ name: "乳山", value: 18 },
{ name: "金昌", value: 19 },
{ name: "泉州", value: 21 },
{ name: "莱西", value: 21 },
{ name: "日照", value: 21 },
{ name: "胶南", value: 22 },
{ name: "南通", value: 23 },
{ name: "拉萨", value: 24 },
{ name: "云浮", value: 24 },
{ name: "梅州", value: 25 },
{ name: "文登", value: 25 },
{ name: "上海", value: 25 },
{ name: "攀枝花", value: 25 },
{ name: "威海", value: 25 },
{ name: "承德", value: 25 },
{ name: "厦门", value: 26 },
{ name: "汕尾", value: 26 },
{ name: "潮州", value: 26 },
{ name: "丹东", value: 27 },
{ name: "太仓", value: 27 },
{ name: "曲靖", value: 27 },
{ name: "烟台", value: 28 },
{ name: "福州", value: 29 },
{ name: "瓦房店", value: 30 },
{ name: "即墨", value: 30 },
{ name: "抚顺", value: 31 },
{ name: "玉溪", value: 31 },
{ name: "张家口", value: 31 },
{ name: "阳泉", value: 31 },
{ name: "莱州", value: 32 },
{ name: "湖州", value: 32 },
{ name: "汕头", value: 32 },
{ name: "昆山", value: 33 },
{ name: "宁波", value: 33 },
{ name: "湛江", value: 33 },
{ name: "揭阳", value: 34 },
{ name: "荣成", value: 34 },
{ name: "连云港", value: 35 },
{ name: "葫芦岛", value: 35 },
{ name: "常熟", value: 36 },
{ name: "东莞", value: 36 },
{ name: "河源", value: 36 },
{ name: "淮安", value: 36 },
{ name: "泰州", value: 36 },
{ name: "南宁", value: 37 },
{ name: "营口", value: 37 },
{ name: "惠州", value: 37 },
{ name: "江阴", value: 37 },
{ name: "蓬莱", value: 37 },
{ name: "韶关", value: 38 },
{ name: "嘉峪关", value: 38 },
{ name: "广州", value: 38 },
{ name: "延安", value: 38 },
{ name: "太原", value: 39 },
{ name: "清远", value: 39 },
{ name: "中山", value: 39 },
{ name: "昆明", value: 39 },
{ name: "寿光", value: 40 },
{ name: "盘锦", value: 40 },
{ name: "长治", value: 41 },
{ name: "深圳", value: 41 },
{ name: "珠海", value: 42 },
{ name: "宿迁", value: 43 },
{ name: "咸阳", value: 43 },
{ name: "铜川", value: 44 },
{ name: "平度", value: 44 },
{ name: "佛山", value: 44 },
{ name: "海口", value: 44 },
{ name: "江门", value: 45 },
{ name: "章丘", value: 45 },
{ name: "肇庆", value: 46 },
{ name: "大连", value: 47 },
{ name: "临汾", value: 47 },
{ name: "吴江", value: 47 },
{ name: "石嘴山", value: 49 },
{ name: "沈阳", value: 50 },
{ name: "苏州", value: 50 },
{ name: "茂名", value: 50 },
{ name: "嘉兴", value: 51 },
{ name: "长春", value: 51 },
{ name: "胶州", value: 52 },
{ name: "银川", value: 52 },
{ name: "张家港", value: 52 },
{ name: "三门峡", value: 53 },
{ name: "锦州", value: 54 },
{ name: "南昌", value: 54 },
{ name: "柳州", value: 54 },
{ name: "三亚", value: 54 },
{ name: "自贡", value: 56 },
{ name: "吉林", value: 56 },
{ name: "阳江", value: 57 },
{ name: "泸州", value: 57 },
{ name: "西宁", value: 57 },
{ name: "宜宾", value: 58 },
{ name: "呼和浩特", value: 58 },
{ name: "成都", value: 58 },
{ name: "大同", value: 58 },
{ name: "镇江", value: 59 },
{ name: "桂林", value: 59 },
{ name: "张家界", value: 59 },
{ name: "宜兴", value: 59 },
{ name: "北海", value: 60 },
{ name: "西安", value: 61 },
{ name: "金坛", value: 62 },
{ name: "东营", value: 62 },
{ name: "牡丹江", value: 63 },
{ name: "遵义", value: 63 },
{ name: "绍兴", value: 63 },
{ name: "扬州", value: 64 },
{ name: "常州", value: 64 },
{ name: "潍坊", value: 65 },
{ name: "重庆", value: 66 },
{ name: "台州", value: 67 },
{ name: "南京", value: 67 },
{ name: "滨州", value: 70 },
{ name: "贵阳", value: 71 },
{ name: "无锡", value: 71 },
{ name: "本溪", value: 71 },
{ name: "克拉玛依", value: 72 },
{ name: "渭南", value: 72 },
{ name: "马鞍山", value: 72 },
{ name: "宝鸡", value: 72 },
{ name: "焦作", value: 75 },
{ name: "句容", value: 75 },
{ name: "北京", value: 79 },
{ name: "徐州", value: 79 },
{ name: "衡水", value: 80 },
{ name: "包头", value: 80 },
{ name: "绵阳", value: 80 },
{ name: "乌鲁木齐", value: 84 },
{ name: "枣庄", value: 84 },
{ name: "杭州", value: 84 },
{ name: "淄博", value: 85 },
{ name: "鞍山", value: 86 },
{ name: "溧阳", value: 86 },
{ name: "库尔勒", value: 86 },
{ name: "安阳", value: 90 },
{ name: "开封", value: 90 },
{ name: "济南", value: 92 },
{ name: "德阳", value: 93 },
{ name: "温州", value: 95 },
{ name: "九江", value: 96 },
{ name: "邯郸", value: 98 },
{ name: "临安", value: 99 },
{ name: "兰州", value: 99 },
{ name: "沧州", value: 100 },
{ name: "临沂", value: 103 },
{ name: "南充", value: 104 },
{ name: "天津", value: 105 },
{ name: "富阳", value: 106 },
{ name: "泰安", value: 112 },
{ name: "诸暨", value: 112 },
{ name: "郑州", value: 113 },
{ name: "哈尔滨", value: 114 },
{ name: "聊城", value: 116 },
{ name: "芜湖", value: 117 },
{ name: "唐山", value: 119 },
{ name: "平顶山", value: 119 },
{ name: "邢台", value: 119 },
{ name: "德州", value: 120 },
{ name: "济宁", value: 120 },
{ name: "荆州", value: 127 },
{ name: "宜昌", value: 130 },
{ name: "义乌", value: 132 },
{ name: "丽水", value: 133 },
{ name: "洛阳", value: 134 },
{ name: "秦皇岛", value: 136 },
{ name: "株洲", value: 143 },
{ name: "石家庄", value: 147 },
{ name: "莱芜", value: 148 },
{ name: "常德", value: 152 },
{ name: "保定", value: 153 },
{ name: "湘潭", value: 154 },
{ name: "金华", value: 157 },
{ name: "岳阳", value: 169 },
{ name: "长沙", value: 175 },
{ name: "衢州", value: 177 },
{ name: "廊坊", value: 193 },
{ name: "菏泽", value: 194 },
{ name: "合肥", value: 229 },
{ name: "武汉", value: 273 },
{ name: "大庆", value: 279 }
];
View Code
  var geoCoordMap = {
"海门": [121.15, 31.89],
"鄂尔多斯": [109.781327, 39.608266],
"招远": [120.38, 37.35],
"舟山": [122.207216, 29.985295],
"齐齐哈尔": [123.97, 47.33],
"盐城": [120.13, 33.38],
"赤峰": [118.87, 42.28],
"青岛": [120.33, 36.07],
"乳山": [121.52, 36.89],
"金昌": [102.188043, 38.520089],
"泉州": [118.58, 24.93],
"莱西": [120.53, 36.86],
"日照": [119.46, 35.42],
"胶南": [119.97, 35.88],
"南通": [121.05, 32.08],
"拉萨": [91.11, 29.97],
"云浮": [112.02, 22.93],
"梅州": [116.1, 24.55],
"文登": [122.05, 37.2],
"上海": [121.48, 31.22],
"攀枝花": [101.718637, 26.582347],
"威海": [122.1, 37.5],
"承德": [117.93, 40.97],
"厦门": [118.1, 24.46],
"汕尾": [115.375279, 22.786211],
"潮州": [116.63, 23.68],
"丹东": [124.37, 40.13],
"太仓": [121.1, 31.45],
"曲靖": [103.79, 25.51],
"烟台": [121.39, 37.52],
"福州": [119.3, 26.08],
"瓦房店": [121.979603, 39.627114],
"即墨": [120.45, 36.38],
"抚顺": [123.97, 41.97],
"玉溪": [102.52, 24.35],
"张家口": [114.87, 40.82],
"阳泉": [113.57, 37.85],
"莱州": [119.942327, 37.177017],
"湖州": [120.1, 30.86],
"汕头": [116.69, 23.39],
"昆山": [120.95, 31.39],
"宁波": [121.56, 29.86],
"湛江": [110.359377, 21.270708],
"揭阳": [116.35, 23.55],
"荣成": [122.41, 37.16],
"连云港": [119.16, 34.59],
"葫芦岛": [120.836932, 40.711052],
"常熟": [120.74, 31.64],
"东莞": [113.75, 23.04],
"河源": [114.68, 23.73],
"淮安": [119.15, 33.5],
"泰州": [119.9, 32.49],
"南宁": [108.33, 22.84],
"营口": [122.18, 40.65],
"惠州": [114.4, 23.09],
"江阴": [120.26, 31.91],
"蓬莱": [120.75, 37.8],
"韶关": [113.62, 24.84],
"嘉峪关": [98.289152, 39.77313],
"广州": [113.23, 23.16],
"延安": [109.47, 36.6],
"太原": [112.53, 37.87],
"清远": [113.01, 23.7],
"中山": [113.38, 22.52],
"昆明": [102.73, 25.04],
"寿光": [118.73, 36.86],
"盘锦": [122.070714, 41.119997],
"长治": [113.08, 36.18],
"深圳": [114.07, 22.62],
"珠海": [113.52, 22.3],
"宿迁": [118.3, 33.96],
"咸阳": [108.72, 34.36],
"铜川": [109.11, 35.09],
"平度": [119.97, 36.77],
"佛山": [113.11, 23.05],
"海口": [110.35, 20.02],
"江门": [113.06, 22.61],
"章丘": [117.53, 36.72],
"肇庆": [112.44, 23.05],
"大连": [121.62, 38.92],
"临汾": [111.5, 36.08],
"吴江": [120.63, 31.16],
"石嘴山": [106.39, 39.04],
"沈阳": [123.38, 41.8],
"苏州": [120.62, 31.32],
"茂名": [110.88, 21.68],
"嘉兴": [120.76, 30.77],
"长春": [125.35, 43.88],
"胶州": [120.03336, 36.264622],
"银川": [106.27, 38.47],
"张家港": [120.555821, 31.875428],
"三门峡": [111.19, 34.76],
"锦州": [121.15, 41.13],
"南昌": [115.89, 28.68],
"柳州": [109.4, 24.33],
"三亚": [109.511909, 18.252847],
"自贡": [104.778442, 29.33903],
"吉林": [126.57, 43.87],
"阳江": [111.95, 21.85],
"泸州": [105.39, 28.91],
"西宁": [101.74, 36.56],
"宜宾": [104.56, 29.77],
"呼和浩特": [111.65, 40.82],
"成都": [104.06, 30.67],
"大同": [113.3, 40.12],
"镇江": [119.44, 32.2],
"桂林": [110.28, 25.29],
"张家界": [110.479191, 29.117096],
"宜兴": [119.82, 31.36],
"北海": [109.12, 21.49],
"西安": [108.95, 34.27],
"金坛": [119.56, 31.74],
"东营": [118.49, 37.46],
"牡丹江": [129.58, 44.6],
"遵义": [106.9, 27.7],
"绍兴": [120.58, 30.01],
"扬州": [119.42, 32.39],
"常州": [119.95, 31.79],
"潍坊": [119.1, 36.62],
"重庆": [106.54, 29.59],
"台州": [121.420757, 28.656386],
"南京": [118.78, 32.04],
"滨州": [118.03, 37.36],
"贵阳": [106.71, 26.57],
"无锡": [120.29, 31.59],
"本溪": [123.73, 41.3],
"克拉玛依": [84.77, 45.59],
"渭南": [109.5, 34.52],
"马鞍山": [118.48, 31.56],
"宝鸡": [107.15, 34.38],
"焦作": [113.21, 35.24],
"句容": [119.16, 31.95],
"北京": [116.46, 39.92],
"徐州": [117.2, 34.26],
"衡水": [115.72, 37.72],
"包头": [110, 40.58],
"绵阳": [104.73, 31.48],
"乌鲁木齐": [87.68, 43.77],
"枣庄": [117.57, 34.86],
"杭州": [120.19, 30.26],
"淄博": [118.05, 36.78],
"鞍山": [122.85, 41.12],
"溧阳": [119.48, 31.43],
"库尔勒": [86.06, 41.68],
"安阳": [114.35, 36.1],
"开封": [114.35, 34.79],
"济南": [117, 36.65],
"德阳": [104.37, 31.13],
"温州": [120.65, 28.01],
"九江": [115.97, 29.71],
"邯郸": [114.47, 36.6],
"临安": [119.72, 30.23],
"兰州": [103.73, 36.03],
"沧州": [116.83, 38.33],
"临沂": [118.35, 35.05],
"南充": [106.110698, 30.837793],
"天津": [117.2, 39.13],
"富阳": [119.95, 30.07],
"泰安": [117.13, 36.18],
"诸暨": [120.23, 29.71],
"郑州": [113.65, 34.76],
"哈尔滨": [126.63, 45.75],
"聊城": [115.97, 36.45],
"芜湖": [118.38, 31.33],
"唐山": [118.02, 39.63],
"平顶山": [113.29, 33.75],
"邢台": [114.48, 37.05],
"德州": [116.29, 37.45],
"济宁": [116.59, 35.38],
"荆州": [112.239741, 30.335165],
"宜昌": [111.3, 30.7],
"义乌": [120.06, 29.32],
"丽水": [119.92, 28.45],
"洛阳": [112.44, 34.7],
"秦皇岛": [119.57, 39.95],
"株洲": [113.16, 27.83],
"石家庄": [114.48, 38.03],
"莱芜": [117.67, 36.19],
"常德": [111.69, 29.05],
"保定": [115.48, 38.85],
"湘潭": [112.91, 27.87],
"金华": [119.64, 29.12],
"岳阳": [113.09, 29.37],
"长沙": [113, 28.21],
"衢州": [118.88, 28.97],
"廊坊": [116.7, 39.53],
"菏泽": [115.480656, 35.23375],
"合肥": [117.27, 31.86],
"武汉": [114.31, 30.52],
"大庆": [125.03, 46.58]
};
View Code
var geoCoordMap = {
"海门": [121.15, 31.89],
"鄂尔多斯": [109.781327, 39.608266],
"招远": [120.38, 37.35],
"舟山": [122.207216, 29.985295],
"齐齐哈尔": [123.97, 47.33],
"盐城": [120.13, 33.38],
"赤峰": [118.87, 42.28],
"青岛": [120.33, 36.07],
"乳山": [121.52, 36.89],
"金昌": [102.188043, 38.520089],
"泉州": [118.58, 24.93],
"莱西": [120.53, 36.86],
"日照": [119.46, 35.42],
"胶南": [119.97, 35.88],
"南通": [121.05, 32.08],
"拉萨": [91.11, 29.97],
"云浮": [112.02, 22.93],
"梅州": [116.1, 24.55],
"文登": [122.05, 37.2],
"上海": [121.48, 31.22],
"攀枝花": [101.718637, 26.582347],
"威海": [122.1, 37.5],
"承德": [117.93, 40.97],
"厦门": [118.1, 24.46],
"汕尾": [115.375279, 22.786211],
"潮州": [116.63, 23.68],
"丹东": [124.37, 40.13],
"太仓": [121.1, 31.45],
"曲靖": [103.79, 25.51],
"烟台": [121.39, 37.52],
"福州": [119.3, 26.08],
"瓦房店": [121.979603, 39.627114],
"即墨": [120.45, 36.38],
"抚顺": [123.97, 41.97],
"玉溪": [102.52, 24.35],
"张家口": [114.87, 40.82],
"阳泉": [113.57, 37.85],
"莱州": [119.942327, 37.177017],
"湖州": [120.1, 30.86],
"汕头": [116.69, 23.39],
"昆山": [120.95, 31.39],
"宁波": [121.56, 29.86],
"湛江": [110.359377, 21.270708],
"揭阳": [116.35, 23.55],
"荣成": [122.41, 37.16],
"连云港": [119.16, 34.59],
"葫芦岛": [120.836932, 40.711052],
"常熟": [120.74, 31.64],
"东莞": [113.75, 23.04],
"河源": [114.68, 23.73],
"淮安": [119.15, 33.5],
"泰州": [119.9, 32.49],
"南宁": [108.33, 22.84],
"营口": [122.18, 40.65],
"惠州": [114.4, 23.09],
"江阴": [120.26, 31.91],
"蓬莱": [120.75, 37.8],
"韶关": [113.62, 24.84],
"嘉峪关": [98.289152, 39.77313],
"广州": [113.23, 23.16],
"延安": [109.47, 36.6],
"太原": [112.53, 37.87],
"清远": [113.01, 23.7],
"中山": [113.38, 22.52],
"昆明": [102.73, 25.04],
"寿光": [118.73, 36.86],
"盘锦": [122.070714, 41.119997],
"长治": [113.08, 36.18],
"深圳": [114.07, 22.62],
"珠海": [113.52, 22.3],
"宿迁": [118.3, 33.96],
"咸阳": [108.72, 34.36],
"铜川": [109.11, 35.09],
"平度": [119.97, 36.77],
"佛山": [113.11, 23.05],
"海口": [110.35, 20.02],
"江门": [113.06, 22.61],
"章丘": [117.53, 36.72],
"肇庆": [112.44, 23.05],
"大连": [121.62, 38.92],
"临汾": [111.5, 36.08],
"吴江": [120.63, 31.16],
"石嘴山": [106.39, 39.04],
"沈阳": [123.38, 41.8],
"苏州": [120.62, 31.32],
"茂名": [110.88, 21.68],
"嘉兴": [120.76, 30.77],
"长春": [125.35, 43.88],
"胶州": [120.03336, 36.264622],
"银川": [106.27, 38.47],
"张家港": [120.555821, 31.875428],
"三门峡": [111.19, 34.76],
"锦州": [121.15, 41.13],
"南昌": [115.89, 28.68],
"柳州": [109.4, 24.33],
"三亚": [109.511909, 18.252847],
"自贡": [104.778442, 29.33903],
"吉林": [126.57, 43.87],
"阳江": [111.95, 21.85],
"泸州": [105.39, 28.91],
"西宁": [101.74, 36.56],
"宜宾": [104.56, 29.77],
"呼和浩特": [111.65, 40.82],
"成都": [104.06, 30.67],
"大同": [113.3, 40.12],
"镇江": [119.44, 32.2],
"桂林": [110.28, 25.29],
"张家界": [110.479191, 29.117096],
"宜兴": [119.82, 31.36],
"北海": [109.12, 21.49],
"西安": [108.95, 34.27],
"金坛": [119.56, 31.74],
"东营": [118.49, 37.46],
"牡丹江": [129.58, 44.6],
"遵义": [106.9, 27.7],
"绍兴": [120.58, 30.01],
"扬州": [119.42, 32.39],
"常州": [119.95, 31.79],
"潍坊": [119.1, 36.62],
"重庆": [106.54, 29.59],
"台州": [121.420757, 28.656386],
"南京": [118.78, 32.04],
"滨州": [118.03, 37.36],
"贵阳": [106.71, 26.57],
"无锡": [120.29, 31.59],
"本溪": [123.73, 41.3],
"克拉玛依": [84.77, 45.59],
"渭南": [109.5, 34.52],
"马鞍山": [118.48, 31.56],
"宝鸡": [107.15, 34.38],
"焦作": [113.21, 35.24],
"句容": [119.16, 31.95],
"北京": [116.46, 39.92],
"徐州": [117.2, 34.26],
"衡水": [115.72, 37.72],
"包头": [110, 40.58],
"绵阳": [104.73, 31.48],
"乌鲁木齐": [87.68, 43.77],
"枣庄": [117.57, 34.86],
"杭州": [120.19, 30.26],
"淄博": [118.05, 36.78],
"鞍山": [122.85, 41.12],
"溧阳": [119.48, 31.43],
"库尔勒": [86.06, 41.68],
"安阳": [114.35, 36.1],
"开封": [114.35, 34.79],
"济南": [117, 36.65],
"德阳": [104.37, 31.13],
"温州": [120.65, 28.01],
"九江": [115.97, 29.71],
"邯郸": [114.47, 36.6],
"临安": [119.72, 30.23],
"兰州": [103.73, 36.03],
"沧州": [116.83, 38.33],
"临沂": [118.35, 35.05],
"南充": [106.110698, 30.837793],
"天津": [117.2, 39.13],
"富阳": [119.95, 30.07],
"泰安": [117.13, 36.18],
"诸暨": [120.23, 29.71],
"郑州": [113.65, 34.76],
"哈尔滨": [126.63, 45.75],
"聊城": [115.97, 36.45],
"芜湖": [118.38, 31.33],
"唐山": [118.02, 39.63],
"平顶山": [113.29, 33.75],
"邢台": [114.48, 37.05],
"德州": [116.29, 37.45],
"济宁": [116.59, 35.38],
"荆州": [112.239741, 30.335165],
"宜昌": [111.3, 30.7],
"义乌": [120.06, 29.32],
"丽水": [119.92, 28.45],
"洛阳": [112.44, 34.7],
"秦皇岛": [119.57, 39.95],
"株洲": [113.16, 27.83],
"石家庄": [114.48, 38.03],
"莱芜": [117.67, 36.19],
"常德": [111.69, 29.05],
"保定": [115.48, 38.85],
"湘潭": [112.91, 27.87],
"金华": [119.64, 29.12],
"岳阳": [113.09, 29.37],
"长沙": [113, 28.21],
"衢州": [118.88, 28.97],
"廊坊": [116.7, 39.53],
"菏泽": [115.480656, 35.23375],
"合肥": [117.27, 31.86],
"武汉": [114.31, 30.52],
"大庆": [125.03, 46.58]
};
View Code
var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push(geoCoord.concat(data[i].value)); } } return res; };
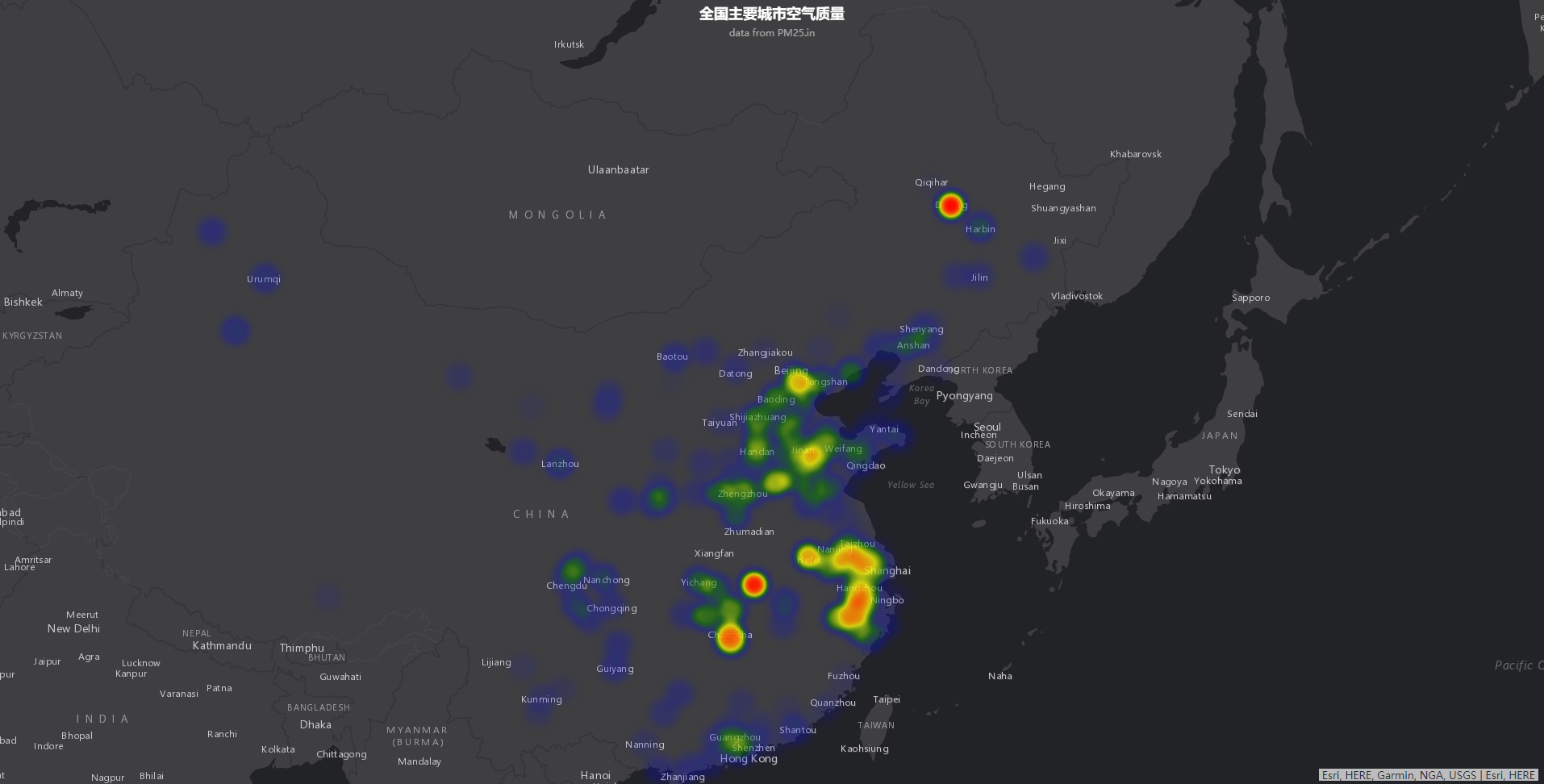
构建好option,要注意的是,backgroundColor必须设置成透明的,不然会遮挡住下面的地图;geo中的map设为空值,最好把show设为false。 var option = { title: { text: '全国主要城市空气质量', subtext: '作者:乔二哥', sublink: '', left: 'center', textStyle: { color: '#fff' } }, backgroundColor: 'rgba(128, 128, 128, 0)', visualMap: { min: 0, max: 500, show: true, seriesIndex: 0, calculable: true, inRange: { color: ['blue', 'blue', 'green', 'yellow', 'red'] }, textStyle: { color: '#fff' } }, geo: { map: '', show: false, label: { emphasis: { show: false } }, left: 0, top: 0, right: 0, bottom: 0, roam: false, itemStyle: { normal: { areaColor: '#323c48', borderColor: '#111' }, emphasis: { areaColor: '#2a333d' } } }, series: [{ type: 'heatmap', //effectScatter coordinateSystem: 'geo', data: convertData(geoValue), pointSize: 10, blurSize: 10 }] };
绘图的时候调用 overlay 的setOption方法,而不是前面的myChart。 overlay.setOption(option); 7. 最终的效果
可以调整visualMap的取值范围,以及series的pointSize和blurSize来调整统计图的效果,pointSize是点的大小,blurSize是模糊半径。 下面是我把所有的值设置为1,visualMap取值范围设置为0-2,pointSize设置为10,blurSize设置为8之后的效果: 这个resize方法仅仅是对统计图和统计图容器div进行了resize操作,如果还有其他内容在窗口大小发生改变时需要做调整,这个视情况自己扩展。 $(window).on("resize", function () { resize(); }); function resize() { if (echartsLayer) { var myEchart = echartsLayer.getECharts(), //echarts对象 $myEchartContainer = $(echartsLayer.getEchartsContainer()), //echarts统计图所在的div myMap = echartsLayer.getMap(); //地图 var $myMapContainer = $(myMap.container); //地图所在div var width = $myMapContainer.width(), height = $myMapContainer.height(); //获取地图的宽高 $myEchartContainer.width(width); //设置统计图容器的宽高为地图容器的宽高 $myEchartContainer.height(height); myEchart.resize(); //调用echarts的resize方法 } }9.添加清空方法 clear 目前还没想到比较好的clear办法,在需要clear的时候我的处理是从新执行一次绘图操作,并且传入的data是一个空的二维数组,以达到清除的效果。如果哪位大神发现了真正的clear方法请告知,我也学习一下。 function clear() { if (echartsLayer) { var opt = option; opt.series = [{ type: 'heatmap', coordinateSystem: 'geo', data: [[]], //传入空数据,以达到清除原有统计图的效果 pointSize: 10, blurSize: 8 }]; echartsLayer.setOption(opt); } }10.添加移除统计图方法 remove function remove() { if (echartsLayer) { var $echartsContainer = $(echartsLayer.getEchartsContainer()); //移除图层容器以达到删除统计的效果 $echartsContainer.remove(); } } 11. 完整代码   1 DOCTYPE html>
2
3
4
5
6 在ArcGis地图中绘制Echarts热力图
7
12
13 html,
14 body,
15 #map {
16 width: 100%;
17 height: 100%;
18 margin: 0;
19 padding: 0;
20 }
21
22
23
24
25
30
31
32 /*
33 * 这个配置必须写在加载arcgis api之前,否则不能生效
34 * location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,
35 * 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;
36 * 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"
37 */
38 var dojoConfig = {
39 parseOnLoad: true,
40 packages: [{
41 "name": "src",
42 "location": location.pathname.replace(/\/[^/]+$/, '') + "/js"
43 }]
44 };
45
46
47
48
49
50
51
52 dojo.require("esri.map");
53 dojo.require("src/Echarts3Layer");
54
55 var map, echartsLayer;
56
57 var geoCoordMap = {
58 "海门": [121.15, 31.89],
59 "鄂尔多斯": [109.781327, 39.608266],
60 "招远": [120.38, 37.35],
61 "舟山": [122.207216, 29.985295],
62 "齐齐哈尔": [123.97, 47.33],
63 "盐城": [120.13, 33.38],
64 "赤峰": [118.87, 42.28],
65 "青岛": [120.33, 36.07],
66 "乳山": [121.52, 36.89],
67 "金昌": [102.188043, 38.520089],
68 "泉州": [118.58, 24.93],
69 "莱西": [120.53, 36.86],
70 "日照": [119.46, 35.42],
71 "胶南": [119.97, 35.88],
72 "南通": [121.05, 32.08],
73 "拉萨": [91.11, 29.97],
74 "云浮": [112.02, 22.93],
75 "梅州": [116.1, 24.55],
76 "文登": [122.05, 37.2],
77 "上海": [121.48, 31.22],
78 "攀枝花": [101.718637, 26.582347],
79 "威海": [122.1, 37.5],
80 "承德": [117.93, 40.97],
81 "厦门": [118.1, 24.46],
82 "汕尾": [115.375279, 22.786211],
83 "潮州": [116.63, 23.68],
84 "丹东": [124.37, 40.13],
85 "太仓": [121.1, 31.45],
86 "曲靖": [103.79, 25.51],
87 "烟台": [121.39, 37.52],
88 "福州": [119.3, 26.08],
89 "瓦房店": [121.979603, 39.627114],
90 "即墨": [120.45, 36.38],
91 "抚顺": [123.97, 41.97],
92 "玉溪": [102.52, 24.35],
93 "张家口": [114.87, 40.82],
94 "阳泉": [113.57, 37.85],
95 "莱州": [119.942327, 37.177017],
96 "湖州": [120.1, 30.86],
97 "汕头": [116.69, 23.39],
98 "昆山": [120.95, 31.39],
99 "宁波": [121.56, 29.86],
100 "湛江": [110.359377, 21.270708],
101 "揭阳": [116.35, 23.55],
102 "荣成": [122.41, 37.16],
103 "连云港": [119.16, 34.59],
104 "葫芦岛": [120.836932, 40.711052],
105 "常熟": [120.74, 31.64],
106 "东莞": [113.75, 23.04],
107 "河源": [114.68, 23.73],
108 "淮安": [119.15, 33.5],
109 "泰州": [119.9, 32.49],
110 "南宁": [108.33, 22.84],
111 "营口": [122.18, 40.65],
112 "惠州": [114.4, 23.09],
113 "江阴": [120.26, 31.91],
114 "蓬莱": [120.75, 37.8],
115 "韶关": [113.62, 24.84],
116 "嘉峪关": [98.289152, 39.77313],
117 "广州": [113.23, 23.16],
118 "延安": [109.47, 36.6],
119 "太原": [112.53, 37.87],
120 "清远": [113.01, 23.7],
121 "中山": [113.38, 22.52],
122 "昆明": [102.73, 25.04],
123 "寿光": [118.73, 36.86],
124 "盘锦": [122.070714, 41.119997],
125 "长治": [113.08, 36.18],
126 "深圳": [114.07, 22.62],
127 "珠海": [113.52, 22.3],
128 "宿迁": [118.3, 33.96],
129 "咸阳": [108.72, 34.36],
130 "铜川": [109.11, 35.09],
131 "平度": [119.97, 36.77],
132 "佛山": [113.11, 23.05],
133 "海口": [110.35, 20.02],
134 "江门": [113.06, 22.61],
135 "章丘": [117.53, 36.72],
136 "肇庆": [112.44, 23.05],
137 "大连": [121.62, 38.92],
138 "临汾": [111.5, 36.08],
139 "吴江": [120.63, 31.16],
140 "石嘴山": [106.39, 39.04],
141 "沈阳": [123.38, 41.8],
142 "苏州": [120.62, 31.32],
143 "茂名": [110.88, 21.68],
144 "嘉兴": [120.76, 30.77],
145 "长春": [125.35, 43.88],
146 "胶州": [120.03336, 36.264622],
147 "银川": [106.27, 38.47],
148 "张家港": [120.555821, 31.875428],
149 "三门峡": [111.19, 34.76],
150 "锦州": [121.15, 41.13],
151 "南昌": [115.89, 28.68],
152 "柳州": [109.4, 24.33],
153 "三亚": [109.511909, 18.252847],
154 "自贡": [104.778442, 29.33903],
155 "吉林": [126.57, 43.87],
156 "阳江": [111.95, 21.85],
157 "泸州": [105.39, 28.91],
158 "西宁": [101.74, 36.56],
159 "宜宾": [104.56, 29.77],
160 "呼和浩特": [111.65, 40.82],
161 "成都": [104.06, 30.67],
162 "大同": [113.3, 40.12],
163 "镇江": [119.44, 32.2],
164 "桂林": [110.28, 25.29],
165 "张家界": [110.479191, 29.117096],
166 "宜兴": [119.82, 31.36],
167 "北海": [109.12, 21.49],
168 "西安": [108.95, 34.27],
169 "金坛": [119.56, 31.74],
170 "东营": [118.49, 37.46],
171 "牡丹江": [129.58, 44.6],
172 "遵义": [106.9, 27.7],
173 "绍兴": [120.58, 30.01],
174 "扬州": [119.42, 32.39],
175 "常州": [119.95, 31.79],
176 "潍坊": [119.1, 36.62],
177 "重庆": [106.54, 29.59],
178 "台州": [121.420757, 28.656386],
179 "南京": [118.78, 32.04],
180 "滨州": [118.03, 37.36],
181 "贵阳": [106.71, 26.57],
182 "无锡": [120.29, 31.59],
183 "本溪": [123.73, 41.3],
184 "克拉玛依": [84.77, 45.59],
185 "渭南": [109.5, 34.52],
186 "马鞍山": [118.48, 31.56],
187 "宝鸡": [107.15, 34.38],
188 "焦作": [113.21, 35.24],
189 "句容": [119.16, 31.95],
190 "北京": [116.46, 39.92],
191 "徐州": [117.2, 34.26],
192 "衡水": [115.72, 37.72],
193 "包头": [110, 40.58],
194 "绵阳": [104.73, 31.48],
195 "乌鲁木齐": [87.68, 43.77],
196 "枣庄": [117.57, 34.86],
197 "杭州": [120.19, 30.26],
198 "淄博": [118.05, 36.78],
199 "鞍山": [122.85, 41.12],
200 "溧阳": [119.48, 31.43],
201 "库尔勒": [86.06, 41.68],
202 "安阳": [114.35, 36.1],
203 "开封": [114.35, 34.79],
204 "济南": [117, 36.65],
205 "德阳": [104.37, 31.13],
206 "温州": [120.65, 28.01],
207 "九江": [115.97, 29.71],
208 "邯郸": [114.47, 36.6],
209 "临安": [119.72, 30.23],
210 "兰州": [103.73, 36.03],
211 "沧州": [116.83, 38.33],
212 "临沂": [118.35, 35.05],
213 "南充": [106.110698, 30.837793],
214 "天津": [117.2, 39.13],
215 "富阳": [119.95, 30.07],
216 "泰安": [117.13, 36.18],
217 "诸暨": [120.23, 29.71],
218 "郑州": [113.65, 34.76],
219 "哈尔滨": [126.63, 45.75],
220 "聊城": [115.97, 36.45],
221 "芜湖": [118.38, 31.33],
222 "唐山": [118.02, 39.63],
223 "平顶山": [113.29, 33.75],
224 "邢台": [114.48, 37.05],
225 "德州": [116.29, 37.45],
226 "济宁": [116.59, 35.38],
227 "荆州": [112.239741, 30.335165],
228 "宜昌": [111.3, 30.7],
229 "义乌": [120.06, 29.32],
230 "丽水": [119.92, 28.45],
231 "洛阳": [112.44, 34.7],
232 "秦皇岛": [119.57, 39.95],
233 "株洲": [113.16, 27.83],
234 "石家庄": [114.48, 38.03],
235 "莱芜": [117.67, 36.19],
236 "常德": [111.69, 29.05],
237 "保定": [115.48, 38.85],
238 "湘潭": [112.91, 27.87],
239 "金华": [119.64, 29.12],
240 "岳阳": [113.09, 29.37],
241 "长沙": [113, 28.21],
242 "衢州": [118.88, 28.97],
243 "廊坊": [116.7, 39.53],
244 "菏泽": [115.480656, 35.23375],
245 "合肥": [117.27, 31.86],
246 "武汉": [114.31, 30.52],
247 "大庆": [125.03, 46.58]
248 };
249
250 var geoValue = [{
251 name: "海门",
252 value: 9
253 },
254 {
255 name: "鄂尔多斯",
256 value: 12
257 },
258 {
259 name: "招远",
260 value: 12
261 },
262 {
263 name: "舟山",
264 value: 12
265 },
266 {
267 name: "齐齐哈尔",
268 value: 14
269 },
270 {
271 name: "盐城",
272 value: 15
273 },
274 {
275 name: "赤峰",
276 value: 16
277 },
278 {
279 name: "青岛",
280 value: 18
281 },
282 {
283 name: "乳山",
284 value: 18
285 },
286 {
287 name: "金昌",
288 value: 19
289 },
290 {
291 name: "泉州",
292 value: 21
293 },
294 {
295 name: "莱西",
296 value: 21
297 },
298 {
299 name: "日照",
300 value: 21
301 },
302 {
303 name: "胶南",
304 value: 22
305 },
306 {
307 name: "南通",
308 value: 23
309 },
310 {
311 name: "拉萨",
312 value: 24
313 },
314 {
315 name: "云浮",
316 value: 24
317 },
318 {
319 name: "梅州",
320 value: 25
321 },
322 {
323 name: "文登",
324 value: 25
325 },
326 {
327 name: "上海",
328 value: 25
329 },
330 {
331 name: "攀枝花",
332 value: 25
333 },
334 {
335 name: "威海",
336 value: 25
337 },
338 {
339 name: "承德",
340 value: 25
341 },
342 {
343 name: "厦门",
344 value: 26
345 },
346 {
347 name: "汕尾",
348 value: 26
349 },
350 {
351 name: "潮州",
352 value: 26
353 },
354 {
355 name: "丹东",
356 value: 27
357 },
358 {
359 name: "太仓",
360 value: 27
361 },
362 {
363 name: "曲靖",
364 value: 27
365 },
366 {
367 name: "烟台",
368 value: 28
369 },
370 {
371 name: "福州",
372 value: 29
373 },
374 {
375 name: "瓦房店",
376 value: 30
377 },
378 {
379 name: "即墨",
380 value: 30
381 },
382 {
383 name: "抚顺",
384 value: 31
385 },
386 {
387 name: "玉溪",
388 value: 31
389 },
390 {
391 name: "张家口",
392 value: 31
393 },
394 {
395 name: "阳泉",
396 value: 31
397 },
398 {
399 name: "莱州",
400 value: 32
401 },
402 {
403 name: "湖州",
404 value: 32
405 },
406 {
407 name: "汕头",
408 value: 32
409 },
410 {
411 name: "昆山",
412 value: 33
413 },
414 {
415 name: "宁波",
416 value: 33
417 },
418 {
419 name: "湛江",
420 value: 33
421 },
422 {
423 name: "揭阳",
424 value: 34
425 },
426 {
427 name: "荣成",
428 value: 34
429 },
430 {
431 name: "连云港",
432 value: 35
433 },
434 {
435 name: "葫芦岛",
436 value: 35
437 },
438 {
439 name: "常熟",
440 value: 36
441 },
442 {
443 name: "东莞",
444 value: 36
445 },
446 {
447 name: "河源",
448 value: 36
449 },
450 {
451 name: "淮安",
452 value: 36
453 },
454 {
455 name: "泰州",
456 value: 36
457 },
458 {
459 name: "南宁",
460 value: 37
461 },
462 {
463 name: "营口",
464 value: 37
465 },
466 {
467 name: "惠州",
468 value: 37
469 },
470 {
471 name: "江阴",
472 value: 37
473 },
474 {
475 name: "蓬莱",
476 value: 37
477 },
478 {
479 name: "韶关",
480 value: 38
481 },
482 {
483 name: "嘉峪关",
484 value: 38
485 },
486 {
487 name: "广州",
488 value: 38
489 },
490 {
491 name: "延安",
492 value: 38
493 },
494 {
495 name: "太原",
496 value: 39
497 },
498 {
499 name: "清远",
500 value: 39
501 },
502 {
503 name: "中山",
504 value: 39
505 },
506 {
507 name: "昆明",
508 value: 39
509 },
510 {
511 name: "寿光",
512 value: 40
513 },
514 {
515 name: "盘锦",
516 value: 40
517 },
518 {
519 name: "长治",
520 value: 41
521 },
522 {
523 name: "深圳",
524 value: 41
525 },
526 {
527 name: "珠海",
528 value: 42
529 },
530 {
531 name: "宿迁",
532 value: 43
533 },
534 {
535 name: "咸阳",
536 value: 43
537 },
538 {
539 name: "铜川",
540 value: 44
541 },
542 {
543 name: "平度",
544 value: 44
545 },
546 {
547 name: "佛山",
548 value: 44
549 },
550 {
551 name: "海口",
552 value: 44
553 },
554 {
555 name: "江门",
556 value: 45
557 },
558 {
559 name: "章丘",
560 value: 45
561 },
562 {
563 name: "肇庆",
564 value: 46
565 },
566 {
567 name: "大连",
568 value: 47
569 },
570 {
571 name: "临汾",
572 value: 47
573 },
574 {
575 name: "吴江",
576 value: 47
577 },
578 {
579 name: "石嘴山",
580 value: 49
581 },
582 {
583 name: "沈阳",
584 value: 50
585 },
586 {
587 name: "苏州",
588 value: 50
589 },
590 {
591 name: "茂名",
592 value: 50
593 },
594 {
595 name: "嘉兴",
596 value: 51
597 },
598 {
599 name: "长春",
600 value: 51
601 },
602 {
603 name: "胶州",
604 value: 52
605 },
606 {
607 name: "银川",
608 value: 52
609 },
610 {
611 name: "张家港",
612 value: 52
613 },
614 {
615 name: "三门峡",
616 value: 53
617 },
618 {
619 name: "锦州",
620 value: 54
621 },
622 {
623 name: "南昌",
624 value: 54
625 },
626 {
627 name: "柳州",
628 value: 54
629 },
630 {
631 name: "三亚",
632 value: 54
633 },
634 {
635 name: "自贡",
636 value: 56
637 },
638 {
639 name: "吉林",
640 value: 56
641 },
642 {
643 name: "阳江",
644 value: 57
645 },
646 {
647 name: "泸州",
648 value: 57
649 },
650 {
651 name: "西宁",
652 value: 57
653 },
654 {
655 name: "宜宾",
656 value: 58
657 },
658 {
659 name: "呼和浩特",
660 value: 58
661 },
662 {
663 name: "成都",
664 value: 58
665 },
666 {
667 name: "大同",
668 value: 58
669 },
670 {
671 name: "镇江",
672 value: 59
673 },
674 {
675 name: "桂林",
676 value: 59
677 },
678 {
679 name: "张家界",
680 value: 59
681 },
682 {
683 name: "宜兴",
684 value: 59
685 },
686 {
687 name: "北海",
688 value: 60
689 },
690 {
691 name: "西安",
692 value: 61
693 },
694 {
695 name: "金坛",
696 value: 62
697 },
698 {
699 name: "东营",
700 value: 62
701 },
702 {
703 name: "牡丹江",
704 value: 63
705 },
706 {
707 name: "遵义",
708 value: 63
709 },
710 {
711 name: "绍兴",
712 value: 63
713 },
714 {
715 name: "扬州",
716 value: 64
717 },
718 {
719 name: "常州",
720 value: 64
721 },
722 {
723 name: "潍坊",
724 value: 65
725 },
726 {
727 name: "重庆",
728 value: 66
729 },
730 {
731 name: "台州",
732 value: 67
733 },
734 {
735 name: "南京",
736 value: 67
737 },
738 {
739 name: "滨州",
740 value: 70
741 },
742 {
743 name: "贵阳",
744 value: 71
745 },
746 {
747 name: "无锡",
748 value: 71
749 },
750 {
751 name: "本溪",
752 value: 71
753 },
754 {
755 name: "克拉玛依",
756 value: 72
757 },
758 {
759 name: "渭南",
760 value: 72
761 },
762 {
763 name: "马鞍山",
764 value: 72
765 },
766 {
767 name: "宝鸡",
768 value: 72
769 },
770 {
771 name: "焦作",
772 value: 75
773 },
774 {
775 name: "句容",
776 value: 75
777 },
778 {
779 name: "北京",
780 value: 79
781 },
782 {
783 name: "徐州",
784 value: 79
785 },
786 {
787 name: "衡水",
788 value: 80
789 },
790 {
791 name: "包头",
792 value: 80
793 },
794 {
795 name: "绵阳",
796 value: 80
797 },
798 {
799 name: "乌鲁木齐",
800 value: 84
801 },
802 {
803 name: "枣庄",
804 value: 84
805 },
806 {
807 name: "杭州",
808 value: 84
809 },
810 {
811 name: "淄博",
812 value: 85
813 },
814 {
815 name: "鞍山",
816 value: 86
817 },
818 {
819 name: "溧阳",
820 value: 86
821 },
822 {
823 name: "库尔勒",
824 value: 86
825 },
826 {
827 name: "安阳",
828 value: 90
829 },
830 {
831 name: "开封",
832 value: 90
833 },
834 {
835 name: "济南",
836 value: 92
837 },
838 {
839 name: "德阳",
840 value: 93
841 },
842 {
843 name: "温州",
844 value: 95
845 },
846 {
847 name: "九江",
848 value: 96
849 },
850 {
851 name: "邯郸",
852 value: 98
853 },
854 {
855 name: "临安",
856 value: 99
857 },
858 {
859 name: "兰州",
860 value: 99
861 },
862 {
863 name: "沧州",
864 value: 100
865 },
866 {
867 name: "临沂",
868 value: 103
869 },
870 {
871 name: "南充",
872 value: 104
873 },
874 {
875 name: "天津",
876 value: 105
877 },
878 {
879 name: "富阳",
880 value: 106
881 },
882 {
883 name: "泰安",
884 value: 112
885 },
886 {
887 name: "诸暨",
888 value: 112
889 },
890 {
891 name: "郑州",
892 value: 113
893 },
894 {
895 name: "哈尔滨",
896 value: 114
897 },
898 {
899 name: "聊城",
900 value: 116
901 },
902 {
903 name: "芜湖",
904 value: 117
905 },
906 {
907 name: "唐山",
908 value: 119
909 },
910 {
911 name: "平顶山",
912 value: 119
913 },
914 {
915 name: "邢台",
916 value: 119
917 },
918 {
919 name: "德州",
920 value: 120
921 },
922 {
923 name: "济宁",
924 value: 120
925 },
926 {
927 name: "荆州",
928 value: 127
929 },
930 {
931 name: "宜昌",
932 value: 130
933 },
934 {
935 name: "义乌",
936 value: 132
937 },
938 {
939 name: "丽水",
940 value: 133
941 },
942 {
943 name: "洛阳",
944 value: 134
945 },
946 {
947 name: "秦皇岛",
948 value: 136
949 },
950 {
951 name: "株洲",
952 value: 143
953 },
954 {
955 name: "石家庄",
956 value: 147
957 },
958 {
959 name: "莱芜",
960 value: 148
961 },
962 {
963 name: "常德",
964 value: 152
965 },
966 {
967 name: "保定",
968 value: 153
969 },
970 {
971 name: "湘潭",
972 value: 154
973 },
974 {
975 name: "金华",
976 value: 157
977 },
978 {
979 name: "岳阳",
980 value: 169
981 },
982 {
983 name: "长沙",
984 value: 175
985 },
986 {
987 name: "衢州",
988 value: 177
989 },
990 {
991 name: "廊坊",
992 value: 193
993 },
994 {
995 name: "菏泽",
996 value: 194
997 },
998 {
999 name: "合肥",
1000 value: 229
1001 },
1002 {
1003 name: "武汉",
1004 value: 273
1005 },
1006 {
1007 name: "大庆",
1008 value: 279
1009 }
1010 ];
1011 var convertData = function(data) {
1012 var res = [];
1013 for(var i = 0; i
1 DOCTYPE html>
2
3
4
5
6 在ArcGis地图中绘制Echarts热力图
7
12
13 html,
14 body,
15 #map {
16 width: 100%;
17 height: 100%;
18 margin: 0;
19 padding: 0;
20 }
21
22
23
24
25
30
31
32 /*
33 * 这个配置必须写在加载arcgis api之前,否则不能生效
34 * location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,
35 * 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;
36 * 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"
37 */
38 var dojoConfig = {
39 parseOnLoad: true,
40 packages: [{
41 "name": "src",
42 "location": location.pathname.replace(/\/[^/]+$/, '') + "/js"
43 }]
44 };
45
46
47
48
49
50
51
52 dojo.require("esri.map");
53 dojo.require("src/Echarts3Layer");
54
55 var map, echartsLayer;
56
57 var geoCoordMap = {
58 "海门": [121.15, 31.89],
59 "鄂尔多斯": [109.781327, 39.608266],
60 "招远": [120.38, 37.35],
61 "舟山": [122.207216, 29.985295],
62 "齐齐哈尔": [123.97, 47.33],
63 "盐城": [120.13, 33.38],
64 "赤峰": [118.87, 42.28],
65 "青岛": [120.33, 36.07],
66 "乳山": [121.52, 36.89],
67 "金昌": [102.188043, 38.520089],
68 "泉州": [118.58, 24.93],
69 "莱西": [120.53, 36.86],
70 "日照": [119.46, 35.42],
71 "胶南": [119.97, 35.88],
72 "南通": [121.05, 32.08],
73 "拉萨": [91.11, 29.97],
74 "云浮": [112.02, 22.93],
75 "梅州": [116.1, 24.55],
76 "文登": [122.05, 37.2],
77 "上海": [121.48, 31.22],
78 "攀枝花": [101.718637, 26.582347],
79 "威海": [122.1, 37.5],
80 "承德": [117.93, 40.97],
81 "厦门": [118.1, 24.46],
82 "汕尾": [115.375279, 22.786211],
83 "潮州": [116.63, 23.68],
84 "丹东": [124.37, 40.13],
85 "太仓": [121.1, 31.45],
86 "曲靖": [103.79, 25.51],
87 "烟台": [121.39, 37.52],
88 "福州": [119.3, 26.08],
89 "瓦房店": [121.979603, 39.627114],
90 "即墨": [120.45, 36.38],
91 "抚顺": [123.97, 41.97],
92 "玉溪": [102.52, 24.35],
93 "张家口": [114.87, 40.82],
94 "阳泉": [113.57, 37.85],
95 "莱州": [119.942327, 37.177017],
96 "湖州": [120.1, 30.86],
97 "汕头": [116.69, 23.39],
98 "昆山": [120.95, 31.39],
99 "宁波": [121.56, 29.86],
100 "湛江": [110.359377, 21.270708],
101 "揭阳": [116.35, 23.55],
102 "荣成": [122.41, 37.16],
103 "连云港": [119.16, 34.59],
104 "葫芦岛": [120.836932, 40.711052],
105 "常熟": [120.74, 31.64],
106 "东莞": [113.75, 23.04],
107 "河源": [114.68, 23.73],
108 "淮安": [119.15, 33.5],
109 "泰州": [119.9, 32.49],
110 "南宁": [108.33, 22.84],
111 "营口": [122.18, 40.65],
112 "惠州": [114.4, 23.09],
113 "江阴": [120.26, 31.91],
114 "蓬莱": [120.75, 37.8],
115 "韶关": [113.62, 24.84],
116 "嘉峪关": [98.289152, 39.77313],
117 "广州": [113.23, 23.16],
118 "延安": [109.47, 36.6],
119 "太原": [112.53, 37.87],
120 "清远": [113.01, 23.7],
121 "中山": [113.38, 22.52],
122 "昆明": [102.73, 25.04],
123 "寿光": [118.73, 36.86],
124 "盘锦": [122.070714, 41.119997],
125 "长治": [113.08, 36.18],
126 "深圳": [114.07, 22.62],
127 "珠海": [113.52, 22.3],
128 "宿迁": [118.3, 33.96],
129 "咸阳": [108.72, 34.36],
130 "铜川": [109.11, 35.09],
131 "平度": [119.97, 36.77],
132 "佛山": [113.11, 23.05],
133 "海口": [110.35, 20.02],
134 "江门": [113.06, 22.61],
135 "章丘": [117.53, 36.72],
136 "肇庆": [112.44, 23.05],
137 "大连": [121.62, 38.92],
138 "临汾": [111.5, 36.08],
139 "吴江": [120.63, 31.16],
140 "石嘴山": [106.39, 39.04],
141 "沈阳": [123.38, 41.8],
142 "苏州": [120.62, 31.32],
143 "茂名": [110.88, 21.68],
144 "嘉兴": [120.76, 30.77],
145 "长春": [125.35, 43.88],
146 "胶州": [120.03336, 36.264622],
147 "银川": [106.27, 38.47],
148 "张家港": [120.555821, 31.875428],
149 "三门峡": [111.19, 34.76],
150 "锦州": [121.15, 41.13],
151 "南昌": [115.89, 28.68],
152 "柳州": [109.4, 24.33],
153 "三亚": [109.511909, 18.252847],
154 "自贡": [104.778442, 29.33903],
155 "吉林": [126.57, 43.87],
156 "阳江": [111.95, 21.85],
157 "泸州": [105.39, 28.91],
158 "西宁": [101.74, 36.56],
159 "宜宾": [104.56, 29.77],
160 "呼和浩特": [111.65, 40.82],
161 "成都": [104.06, 30.67],
162 "大同": [113.3, 40.12],
163 "镇江": [119.44, 32.2],
164 "桂林": [110.28, 25.29],
165 "张家界": [110.479191, 29.117096],
166 "宜兴": [119.82, 31.36],
167 "北海": [109.12, 21.49],
168 "西安": [108.95, 34.27],
169 "金坛": [119.56, 31.74],
170 "东营": [118.49, 37.46],
171 "牡丹江": [129.58, 44.6],
172 "遵义": [106.9, 27.7],
173 "绍兴": [120.58, 30.01],
174 "扬州": [119.42, 32.39],
175 "常州": [119.95, 31.79],
176 "潍坊": [119.1, 36.62],
177 "重庆": [106.54, 29.59],
178 "台州": [121.420757, 28.656386],
179 "南京": [118.78, 32.04],
180 "滨州": [118.03, 37.36],
181 "贵阳": [106.71, 26.57],
182 "无锡": [120.29, 31.59],
183 "本溪": [123.73, 41.3],
184 "克拉玛依": [84.77, 45.59],
185 "渭南": [109.5, 34.52],
186 "马鞍山": [118.48, 31.56],
187 "宝鸡": [107.15, 34.38],
188 "焦作": [113.21, 35.24],
189 "句容": [119.16, 31.95],
190 "北京": [116.46, 39.92],
191 "徐州": [117.2, 34.26],
192 "衡水": [115.72, 37.72],
193 "包头": [110, 40.58],
194 "绵阳": [104.73, 31.48],
195 "乌鲁木齐": [87.68, 43.77],
196 "枣庄": [117.57, 34.86],
197 "杭州": [120.19, 30.26],
198 "淄博": [118.05, 36.78],
199 "鞍山": [122.85, 41.12],
200 "溧阳": [119.48, 31.43],
201 "库尔勒": [86.06, 41.68],
202 "安阳": [114.35, 36.1],
203 "开封": [114.35, 34.79],
204 "济南": [117, 36.65],
205 "德阳": [104.37, 31.13],
206 "温州": [120.65, 28.01],
207 "九江": [115.97, 29.71],
208 "邯郸": [114.47, 36.6],
209 "临安": [119.72, 30.23],
210 "兰州": [103.73, 36.03],
211 "沧州": [116.83, 38.33],
212 "临沂": [118.35, 35.05],
213 "南充": [106.110698, 30.837793],
214 "天津": [117.2, 39.13],
215 "富阳": [119.95, 30.07],
216 "泰安": [117.13, 36.18],
217 "诸暨": [120.23, 29.71],
218 "郑州": [113.65, 34.76],
219 "哈尔滨": [126.63, 45.75],
220 "聊城": [115.97, 36.45],
221 "芜湖": [118.38, 31.33],
222 "唐山": [118.02, 39.63],
223 "平顶山": [113.29, 33.75],
224 "邢台": [114.48, 37.05],
225 "德州": [116.29, 37.45],
226 "济宁": [116.59, 35.38],
227 "荆州": [112.239741, 30.335165],
228 "宜昌": [111.3, 30.7],
229 "义乌": [120.06, 29.32],
230 "丽水": [119.92, 28.45],
231 "洛阳": [112.44, 34.7],
232 "秦皇岛": [119.57, 39.95],
233 "株洲": [113.16, 27.83],
234 "石家庄": [114.48, 38.03],
235 "莱芜": [117.67, 36.19],
236 "常德": [111.69, 29.05],
237 "保定": [115.48, 38.85],
238 "湘潭": [112.91, 27.87],
239 "金华": [119.64, 29.12],
240 "岳阳": [113.09, 29.37],
241 "长沙": [113, 28.21],
242 "衢州": [118.88, 28.97],
243 "廊坊": [116.7, 39.53],
244 "菏泽": [115.480656, 35.23375],
245 "合肥": [117.27, 31.86],
246 "武汉": [114.31, 30.52],
247 "大庆": [125.03, 46.58]
248 };
249
250 var geoValue = [{
251 name: "海门",
252 value: 9
253 },
254 {
255 name: "鄂尔多斯",
256 value: 12
257 },
258 {
259 name: "招远",
260 value: 12
261 },
262 {
263 name: "舟山",
264 value: 12
265 },
266 {
267 name: "齐齐哈尔",
268 value: 14
269 },
270 {
271 name: "盐城",
272 value: 15
273 },
274 {
275 name: "赤峰",
276 value: 16
277 },
278 {
279 name: "青岛",
280 value: 18
281 },
282 {
283 name: "乳山",
284 value: 18
285 },
286 {
287 name: "金昌",
288 value: 19
289 },
290 {
291 name: "泉州",
292 value: 21
293 },
294 {
295 name: "莱西",
296 value: 21
297 },
298 {
299 name: "日照",
300 value: 21
301 },
302 {
303 name: "胶南",
304 value: 22
305 },
306 {
307 name: "南通",
308 value: 23
309 },
310 {
311 name: "拉萨",
312 value: 24
313 },
314 {
315 name: "云浮",
316 value: 24
317 },
318 {
319 name: "梅州",
320 value: 25
321 },
322 {
323 name: "文登",
324 value: 25
325 },
326 {
327 name: "上海",
328 value: 25
329 },
330 {
331 name: "攀枝花",
332 value: 25
333 },
334 {
335 name: "威海",
336 value: 25
337 },
338 {
339 name: "承德",
340 value: 25
341 },
342 {
343 name: "厦门",
344 value: 26
345 },
346 {
347 name: "汕尾",
348 value: 26
349 },
350 {
351 name: "潮州",
352 value: 26
353 },
354 {
355 name: "丹东",
356 value: 27
357 },
358 {
359 name: "太仓",
360 value: 27
361 },
362 {
363 name: "曲靖",
364 value: 27
365 },
366 {
367 name: "烟台",
368 value: 28
369 },
370 {
371 name: "福州",
372 value: 29
373 },
374 {
375 name: "瓦房店",
376 value: 30
377 },
378 {
379 name: "即墨",
380 value: 30
381 },
382 {
383 name: "抚顺",
384 value: 31
385 },
386 {
387 name: "玉溪",
388 value: 31
389 },
390 {
391 name: "张家口",
392 value: 31
393 },
394 {
395 name: "阳泉",
396 value: 31
397 },
398 {
399 name: "莱州",
400 value: 32
401 },
402 {
403 name: "湖州",
404 value: 32
405 },
406 {
407 name: "汕头",
408 value: 32
409 },
410 {
411 name: "昆山",
412 value: 33
413 },
414 {
415 name: "宁波",
416 value: 33
417 },
418 {
419 name: "湛江",
420 value: 33
421 },
422 {
423 name: "揭阳",
424 value: 34
425 },
426 {
427 name: "荣成",
428 value: 34
429 },
430 {
431 name: "连云港",
432 value: 35
433 },
434 {
435 name: "葫芦岛",
436 value: 35
437 },
438 {
439 name: "常熟",
440 value: 36
441 },
442 {
443 name: "东莞",
444 value: 36
445 },
446 {
447 name: "河源",
448 value: 36
449 },
450 {
451 name: "淮安",
452 value: 36
453 },
454 {
455 name: "泰州",
456 value: 36
457 },
458 {
459 name: "南宁",
460 value: 37
461 },
462 {
463 name: "营口",
464 value: 37
465 },
466 {
467 name: "惠州",
468 value: 37
469 },
470 {
471 name: "江阴",
472 value: 37
473 },
474 {
475 name: "蓬莱",
476 value: 37
477 },
478 {
479 name: "韶关",
480 value: 38
481 },
482 {
483 name: "嘉峪关",
484 value: 38
485 },
486 {
487 name: "广州",
488 value: 38
489 },
490 {
491 name: "延安",
492 value: 38
493 },
494 {
495 name: "太原",
496 value: 39
497 },
498 {
499 name: "清远",
500 value: 39
501 },
502 {
503 name: "中山",
504 value: 39
505 },
506 {
507 name: "昆明",
508 value: 39
509 },
510 {
511 name: "寿光",
512 value: 40
513 },
514 {
515 name: "盘锦",
516 value: 40
517 },
518 {
519 name: "长治",
520 value: 41
521 },
522 {
523 name: "深圳",
524 value: 41
525 },
526 {
527 name: "珠海",
528 value: 42
529 },
530 {
531 name: "宿迁",
532 value: 43
533 },
534 {
535 name: "咸阳",
536 value: 43
537 },
538 {
539 name: "铜川",
540 value: 44
541 },
542 {
543 name: "平度",
544 value: 44
545 },
546 {
547 name: "佛山",
548 value: 44
549 },
550 {
551 name: "海口",
552 value: 44
553 },
554 {
555 name: "江门",
556 value: 45
557 },
558 {
559 name: "章丘",
560 value: 45
561 },
562 {
563 name: "肇庆",
564 value: 46
565 },
566 {
567 name: "大连",
568 value: 47
569 },
570 {
571 name: "临汾",
572 value: 47
573 },
574 {
575 name: "吴江",
576 value: 47
577 },
578 {
579 name: "石嘴山",
580 value: 49
581 },
582 {
583 name: "沈阳",
584 value: 50
585 },
586 {
587 name: "苏州",
588 value: 50
589 },
590 {
591 name: "茂名",
592 value: 50
593 },
594 {
595 name: "嘉兴",
596 value: 51
597 },
598 {
599 name: "长春",
600 value: 51
601 },
602 {
603 name: "胶州",
604 value: 52
605 },
606 {
607 name: "银川",
608 value: 52
609 },
610 {
611 name: "张家港",
612 value: 52
613 },
614 {
615 name: "三门峡",
616 value: 53
617 },
618 {
619 name: "锦州",
620 value: 54
621 },
622 {
623 name: "南昌",
624 value: 54
625 },
626 {
627 name: "柳州",
628 value: 54
629 },
630 {
631 name: "三亚",
632 value: 54
633 },
634 {
635 name: "自贡",
636 value: 56
637 },
638 {
639 name: "吉林",
640 value: 56
641 },
642 {
643 name: "阳江",
644 value: 57
645 },
646 {
647 name: "泸州",
648 value: 57
649 },
650 {
651 name: "西宁",
652 value: 57
653 },
654 {
655 name: "宜宾",
656 value: 58
657 },
658 {
659 name: "呼和浩特",
660 value: 58
661 },
662 {
663 name: "成都",
664 value: 58
665 },
666 {
667 name: "大同",
668 value: 58
669 },
670 {
671 name: "镇江",
672 value: 59
673 },
674 {
675 name: "桂林",
676 value: 59
677 },
678 {
679 name: "张家界",
680 value: 59
681 },
682 {
683 name: "宜兴",
684 value: 59
685 },
686 {
687 name: "北海",
688 value: 60
689 },
690 {
691 name: "西安",
692 value: 61
693 },
694 {
695 name: "金坛",
696 value: 62
697 },
698 {
699 name: "东营",
700 value: 62
701 },
702 {
703 name: "牡丹江",
704 value: 63
705 },
706 {
707 name: "遵义",
708 value: 63
709 },
710 {
711 name: "绍兴",
712 value: 63
713 },
714 {
715 name: "扬州",
716 value: 64
717 },
718 {
719 name: "常州",
720 value: 64
721 },
722 {
723 name: "潍坊",
724 value: 65
725 },
726 {
727 name: "重庆",
728 value: 66
729 },
730 {
731 name: "台州",
732 value: 67
733 },
734 {
735 name: "南京",
736 value: 67
737 },
738 {
739 name: "滨州",
740 value: 70
741 },
742 {
743 name: "贵阳",
744 value: 71
745 },
746 {
747 name: "无锡",
748 value: 71
749 },
750 {
751 name: "本溪",
752 value: 71
753 },
754 {
755 name: "克拉玛依",
756 value: 72
757 },
758 {
759 name: "渭南",
760 value: 72
761 },
762 {
763 name: "马鞍山",
764 value: 72
765 },
766 {
767 name: "宝鸡",
768 value: 72
769 },
770 {
771 name: "焦作",
772 value: 75
773 },
774 {
775 name: "句容",
776 value: 75
777 },
778 {
779 name: "北京",
780 value: 79
781 },
782 {
783 name: "徐州",
784 value: 79
785 },
786 {
787 name: "衡水",
788 value: 80
789 },
790 {
791 name: "包头",
792 value: 80
793 },
794 {
795 name: "绵阳",
796 value: 80
797 },
798 {
799 name: "乌鲁木齐",
800 value: 84
801 },
802 {
803 name: "枣庄",
804 value: 84
805 },
806 {
807 name: "杭州",
808 value: 84
809 },
810 {
811 name: "淄博",
812 value: 85
813 },
814 {
815 name: "鞍山",
816 value: 86
817 },
818 {
819 name: "溧阳",
820 value: 86
821 },
822 {
823 name: "库尔勒",
824 value: 86
825 },
826 {
827 name: "安阳",
828 value: 90
829 },
830 {
831 name: "开封",
832 value: 90
833 },
834 {
835 name: "济南",
836 value: 92
837 },
838 {
839 name: "德阳",
840 value: 93
841 },
842 {
843 name: "温州",
844 value: 95
845 },
846 {
847 name: "九江",
848 value: 96
849 },
850 {
851 name: "邯郸",
852 value: 98
853 },
854 {
855 name: "临安",
856 value: 99
857 },
858 {
859 name: "兰州",
860 value: 99
861 },
862 {
863 name: "沧州",
864 value: 100
865 },
866 {
867 name: "临沂",
868 value: 103
869 },
870 {
871 name: "南充",
872 value: 104
873 },
874 {
875 name: "天津",
876 value: 105
877 },
878 {
879 name: "富阳",
880 value: 106
881 },
882 {
883 name: "泰安",
884 value: 112
885 },
886 {
887 name: "诸暨",
888 value: 112
889 },
890 {
891 name: "郑州",
892 value: 113
893 },
894 {
895 name: "哈尔滨",
896 value: 114
897 },
898 {
899 name: "聊城",
900 value: 116
901 },
902 {
903 name: "芜湖",
904 value: 117
905 },
906 {
907 name: "唐山",
908 value: 119
909 },
910 {
911 name: "平顶山",
912 value: 119
913 },
914 {
915 name: "邢台",
916 value: 119
917 },
918 {
919 name: "德州",
920 value: 120
921 },
922 {
923 name: "济宁",
924 value: 120
925 },
926 {
927 name: "荆州",
928 value: 127
929 },
930 {
931 name: "宜昌",
932 value: 130
933 },
934 {
935 name: "义乌",
936 value: 132
937 },
938 {
939 name: "丽水",
940 value: 133
941 },
942 {
943 name: "洛阳",
944 value: 134
945 },
946 {
947 name: "秦皇岛",
948 value: 136
949 },
950 {
951 name: "株洲",
952 value: 143
953 },
954 {
955 name: "石家庄",
956 value: 147
957 },
958 {
959 name: "莱芜",
960 value: 148
961 },
962 {
963 name: "常德",
964 value: 152
965 },
966 {
967 name: "保定",
968 value: 153
969 },
970 {
971 name: "湘潭",
972 value: 154
973 },
974 {
975 name: "金华",
976 value: 157
977 },
978 {
979 name: "岳阳",
980 value: 169
981 },
982 {
983 name: "长沙",
984 value: 175
985 },
986 {
987 name: "衢州",
988 value: 177
989 },
990 {
991 name: "廊坊",
992 value: 193
993 },
994 {
995 name: "菏泽",
996 value: 194
997 },
998 {
999 name: "合肥",
1000 value: 229
1001 },
1002 {
1003 name: "武汉",
1004 value: 273
1005 },
1006 {
1007 name: "大庆",
1008 value: 279
1009 }
1010 ];
1011 var convertData = function(data) {
1012 var res = [];
1013 for(var i = 0; i |
【本文地址】
今日新闻 |
推荐新闻 |